今回はUnityでMagicLeapの自作アプリ開発手順を紹介したいと思います。
2020/05/14現在、LuminOS0.24.1、Unity 2019.2.2f1で動作確認しております。
MagicLeapの開発を進めるにはいくつか下準備が必要で、まだその下準備が整っていない方はこちらの記事を参照してください
[MagicLeap入門以前]
また、MagicLeap側で必要パッケージなどが既にインストールされたテンプレートプロジェクトが提供されていますが、勉強の為にも必要パッケージのインストールから始めようと思います。
必須パッケージのインストール
ではまずUnityで開発するにあたって必要な環境を確認しましょう。
・UnityHubがインストールされている
・Unity 2019.2.xx 以降のバージョン
・MagicLeapのアカウントを持っている
・MagicLeapの The Lab がインストール済み
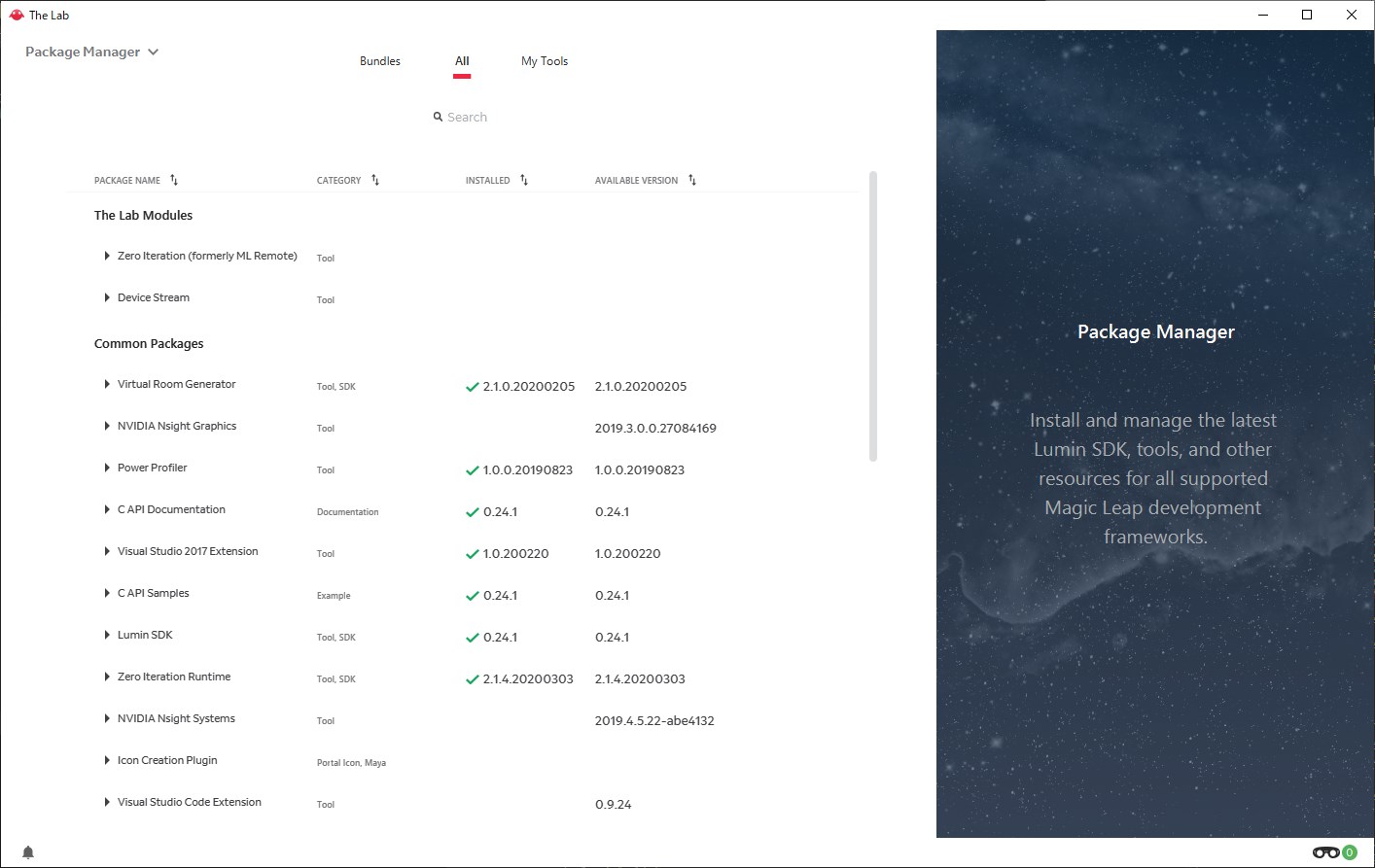
まず上記4点が整っている事を確認してください。確認出来たら The Labのパッケージマネージャを立ち上げてUnityに必要なパッケージを用意します。
"UnityPackages -> MagicLeapUnityPackage"を選択してダウンロードしてください。
また、開発にはMagicLeapの Zero Iterationが必要になるので、"The Lab Modules -> Zero Iteration(formerly ML Remote)" と "Common Packages -> Zero Iteration Runtime"も忘れずに。
The Labのパッケージマネージャー画面

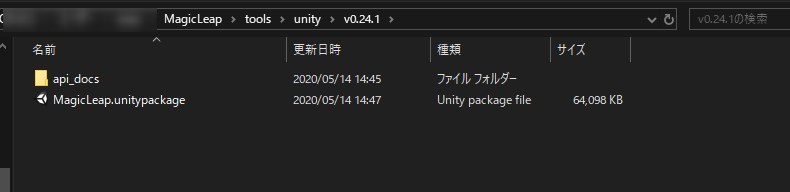
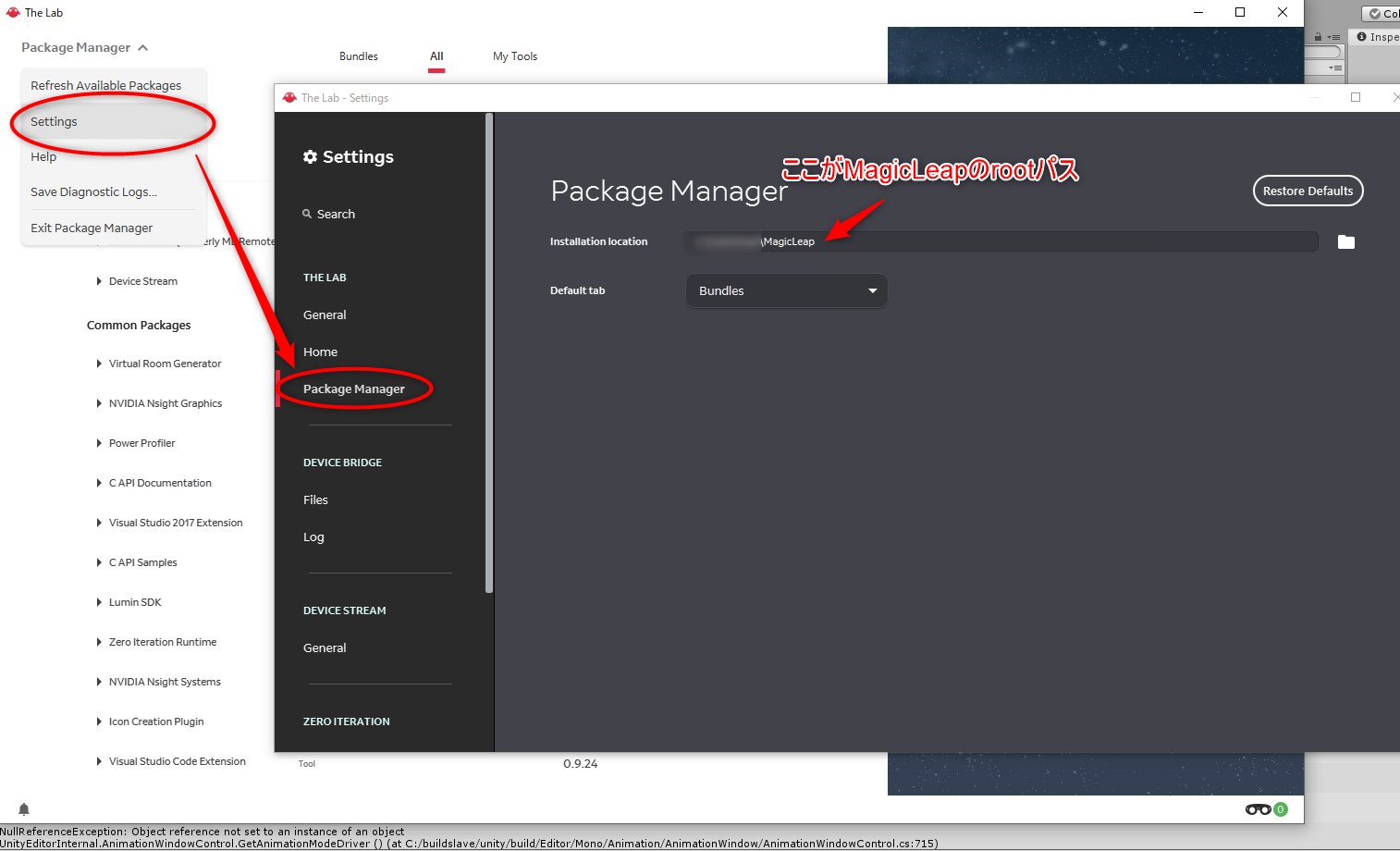
ダウンロードしたパッケージはMagicleap指定ディレクトリのtools以下に配置されます

準備 プロジェクト偏
次に、UnityEditor側で必要なモジュールを追加します。
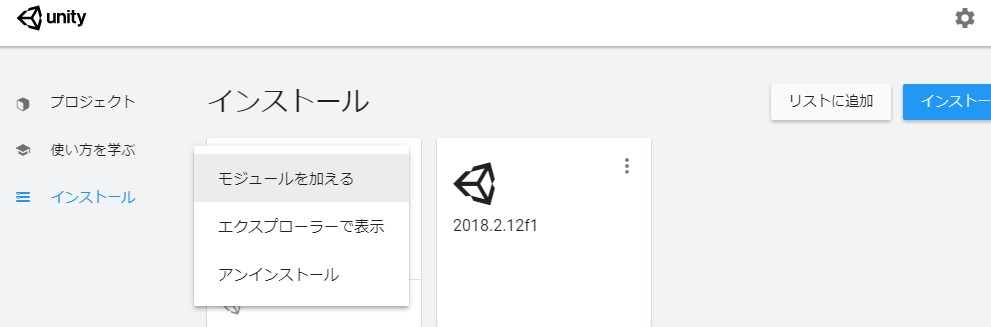
UnityHubを開いて左側の"インストール"を押し、2019.2.xx以降のバージョンで"モジュールを加える"選択します。

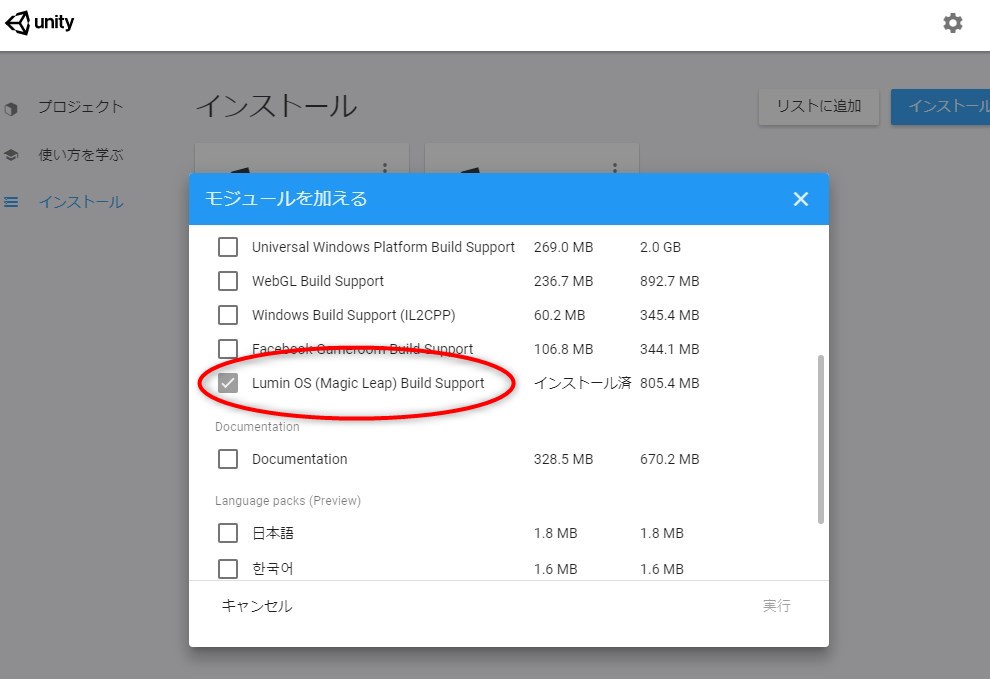
その中の"Lumin OS(Magic Leap) Build Support"にチェックを入れ実行を押します。
これでビルドに必要なモジュールを追加できました。

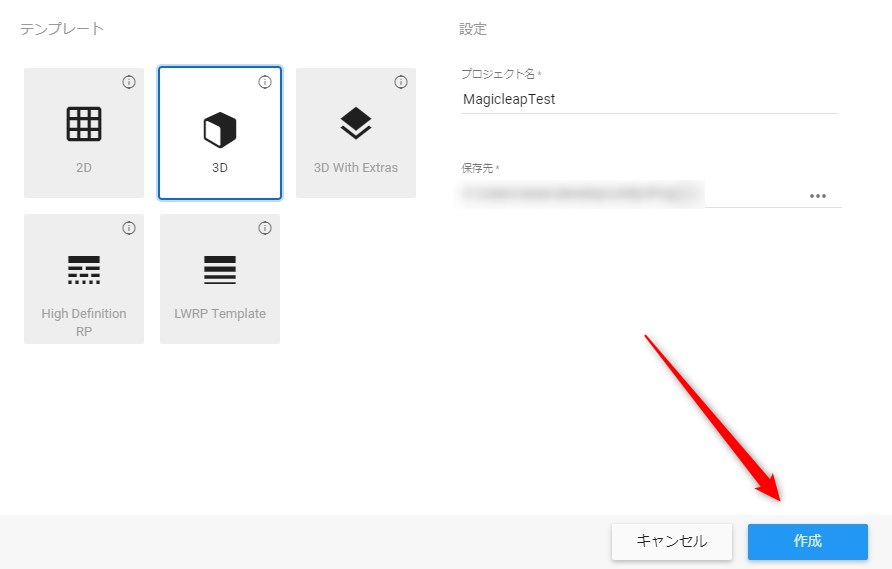
では新規プロジェクトを作成しましょう。テンプレートは3Dを選択し、任意の名前で作成してください。

準備 エディタ偏
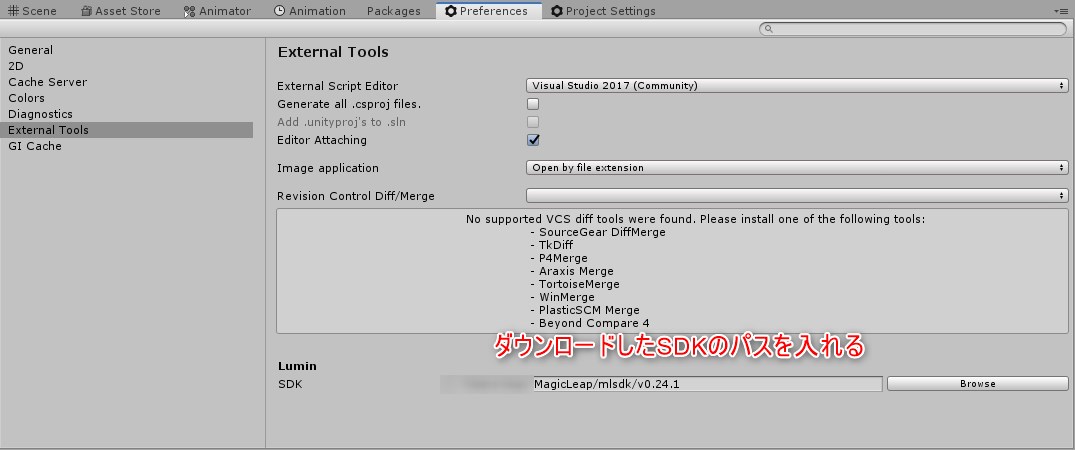
先ほど作成したプロジェクトを開いて、"Edit -> Preferences -> ExternalTools -> Lumin" にSDKのパスを設定します。

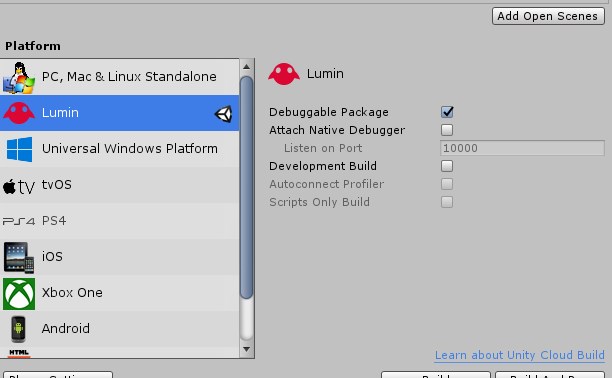
次に、"File -> Build Settings" でビルドターゲットを"Lumin"に変更します。

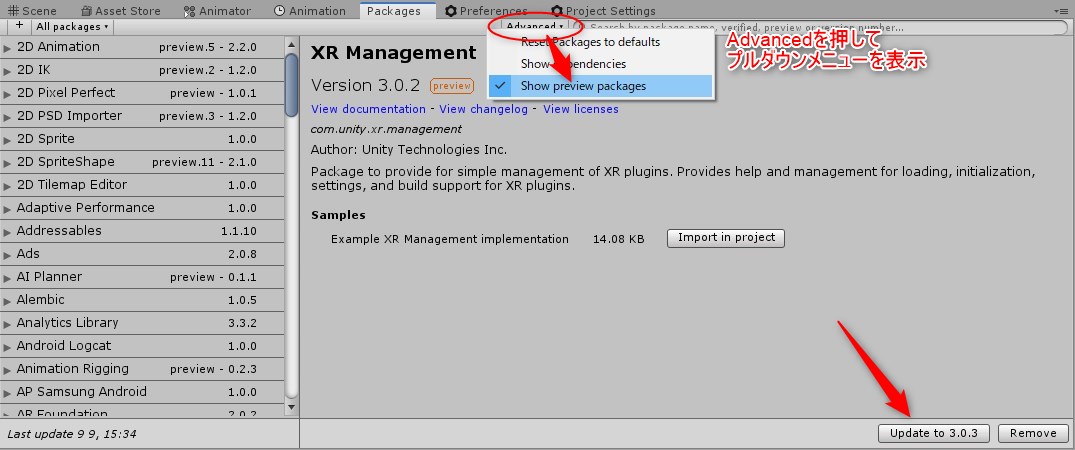
次に、"Window -> PackageManager" を開き、"Advanced -> Show preview packages" を選択し過去のパッケージを表示。そして"XR Management"をインストールします

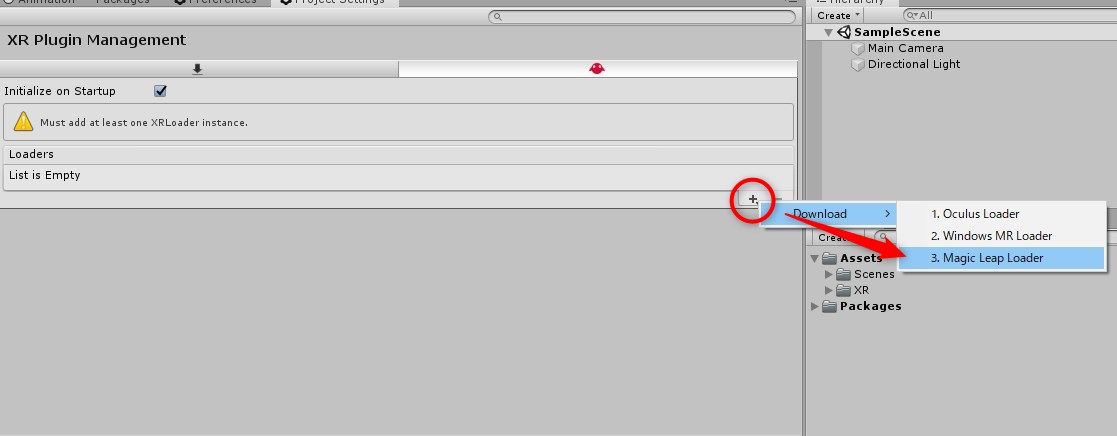
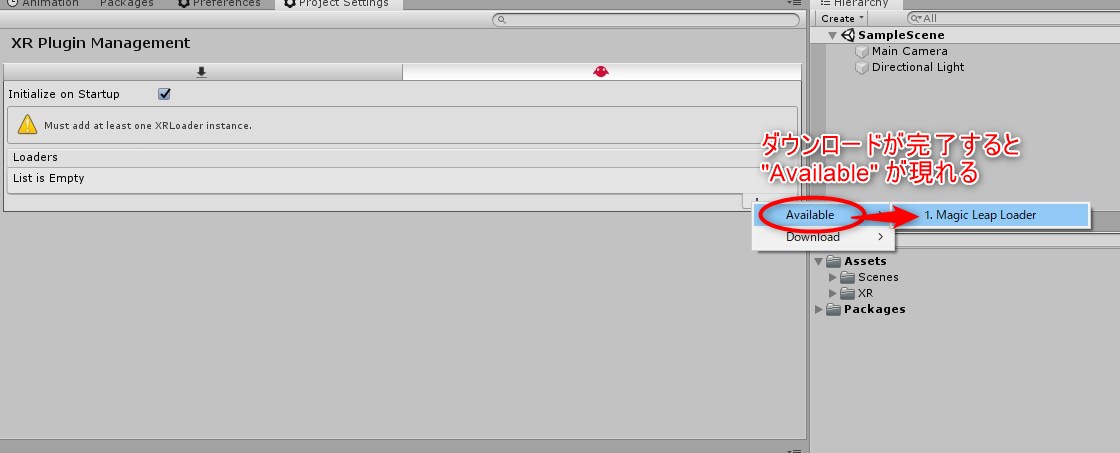
"Edit -> ProjectSettings -> XR Plugin Management" でLuminアイコンタブの方で "+" を押し、"MagicLeapLoader" をダウンロードします
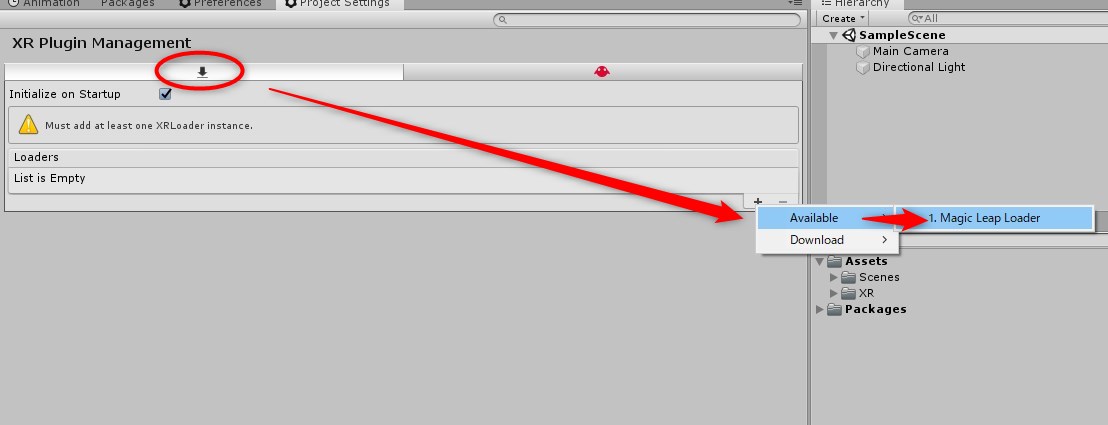
また、↓アイコン側で、先ほどダウンロードした "MagicLeapLoader" を追加します。



そしてやっとカスタムパッケージのインポートです。
では、皆さんがいつもやっている、ツールバーから" Asset -> Import Package -> Custom Package" で先ほどダウンロードした "MagicLeap.unitypackage" を選択し全てインポートしてください
パッケージの場所がわからなくなったら、パッケージマネージャを開いて見ましょう。パッケージのパスが確認できます。

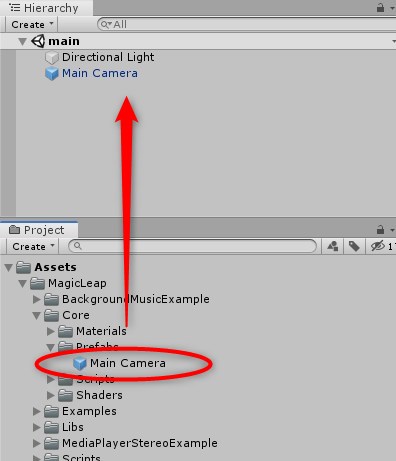
無事インポートできましたか?では、新規のシーンを作成して、インポートしたパッケージの中の"MagicLeap -> Core -> Prefabs" にある、"Main Camera" と "Directional Light" をシーンに追加しましょう。

最後にAPIレベルと識別子を設定し、開発証明書の登録をします。
簡単に言えば、アプリがMagicLeapのデバイス機能を使うための権限を与える設定です
開発者証明書についてわからない場合は、最初の章であげた[MagicLeap入門以前]を参照してください
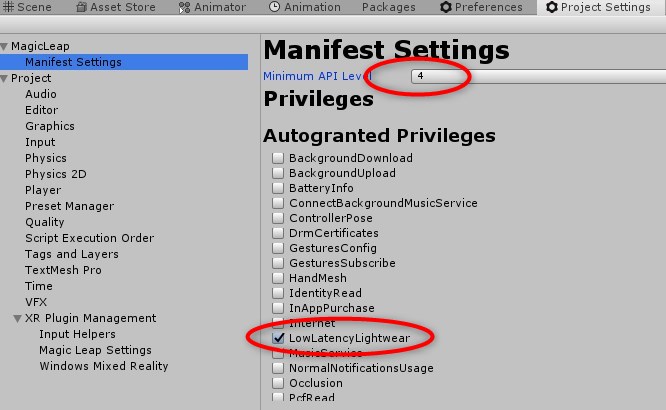
"Edit -> Project Settings -> Magicleap -> Manifest Settings" で "Minimum API Level" を "4" に設定し、その下の "LowLantencyLightwear" にチェックを入れます。

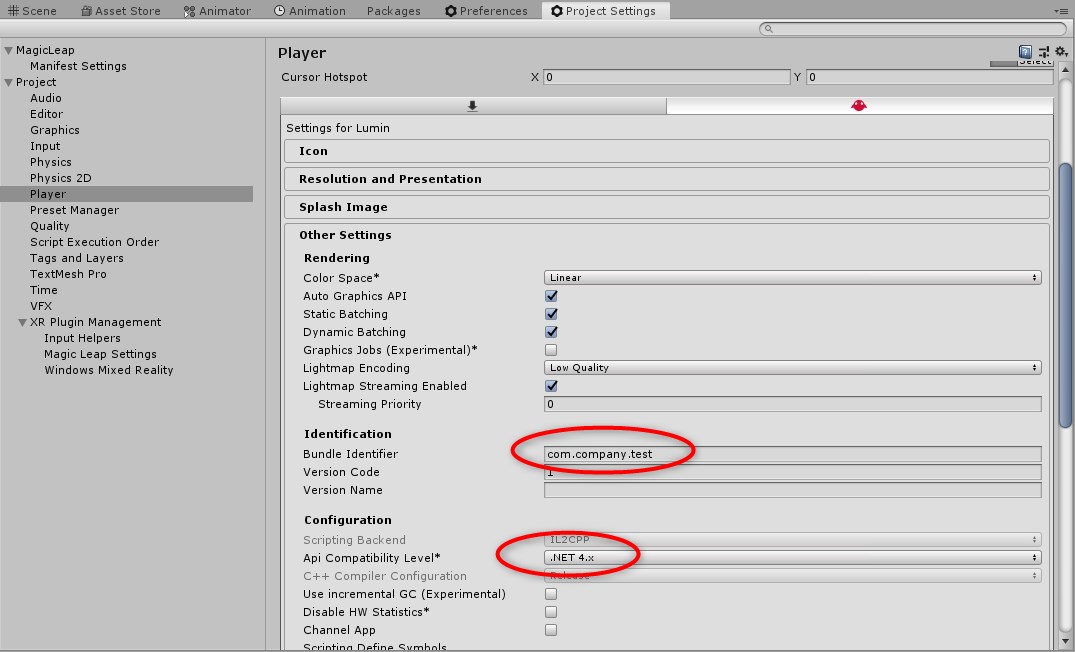
同じProjectSettingsから"Player"でLuminアイコンを押し、"Other Settings->Identification"の"BundleIdentifier"を小文字で入力します。
BUndle Identiferとは組織がアプリケーションの識別の為に使う文字列です。
個人で作成する場合なら特に気にしなくていいので、デフォルトのままでも大丈夫です。
同じ項目の"Configuration->Api Compatibility Level"でターゲットを".NET 4.x"にします。

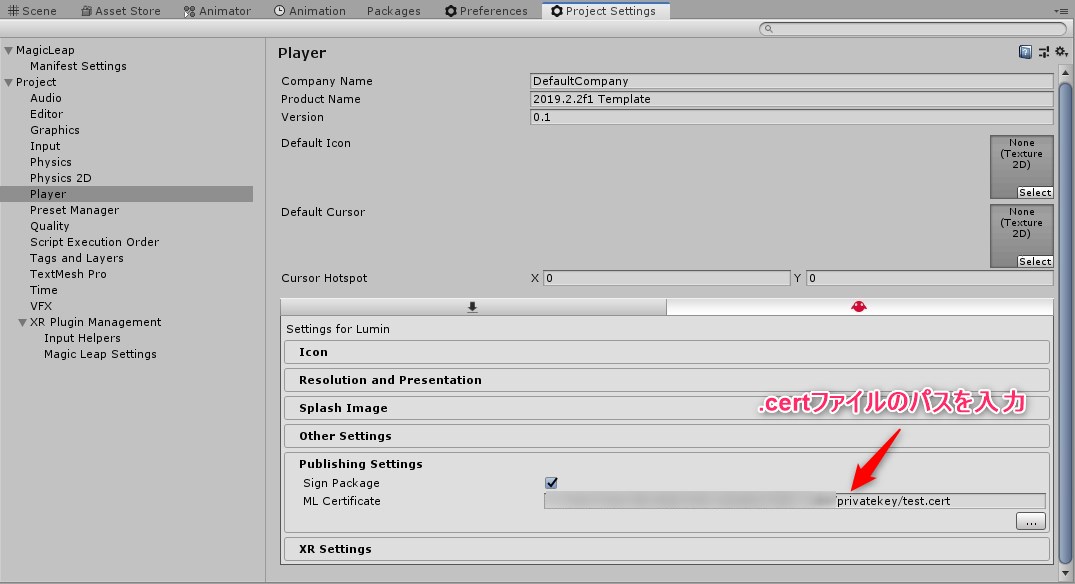
同じ項目の"Publish Settings->ML Certificate"で公式サイト側で作ったプライベイトキーのパスを入力します。 ※ 2020/05/14時点、開発者証明書が新しい形式に変わったというアナウンスがあり、新規の証明書発行ができなくなりました。公式ドキュメントもまだ新規開発証明書の発行方法が書かれていないので、情報がアップデートされ次第追記いたします

これでやっと開発する準備が整ったことになります。
今回は何をやっているのかを理解する為に最初から自分で準備しましたが、基本的には公式が用意しているテンプレートを使用するのがおすすめです。
Unityちゃんを配置
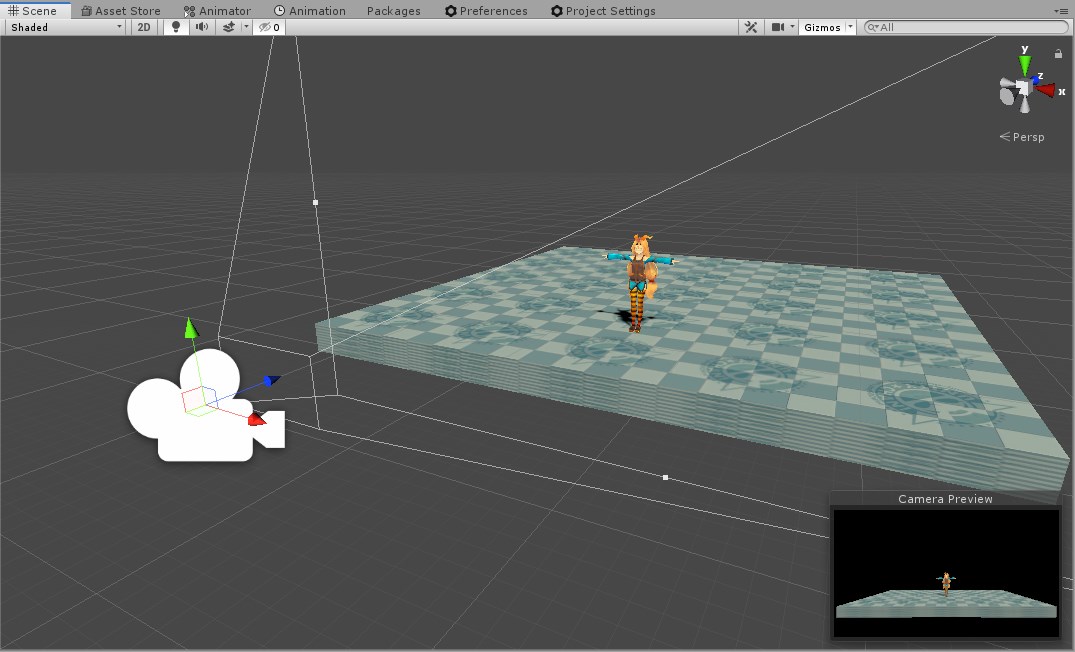
では我らがアイドルUnityちゃんを配置してみましょう。場所はどこでもいいですが、先ほど配置したMainCameraの画角内に収めてください。
僕は以下のように配置しました。

Zero Iteration Server経由でコンテンツの確認
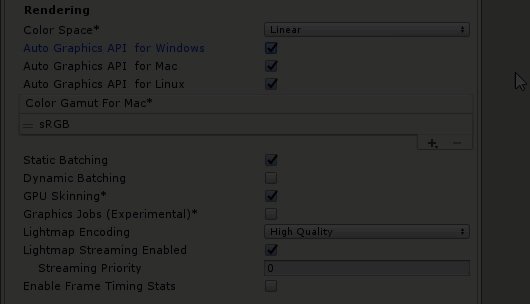
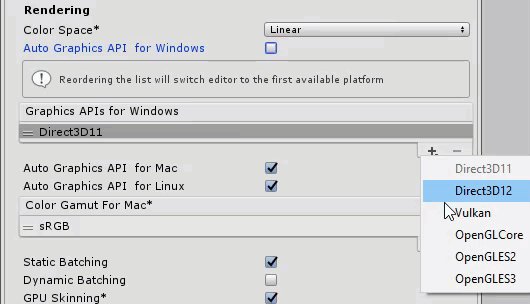
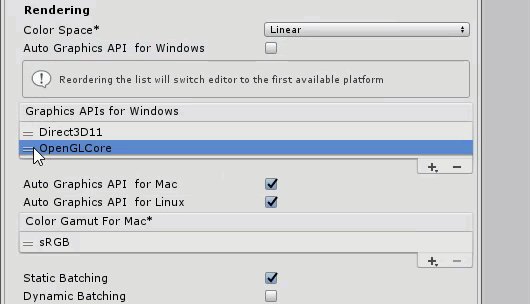
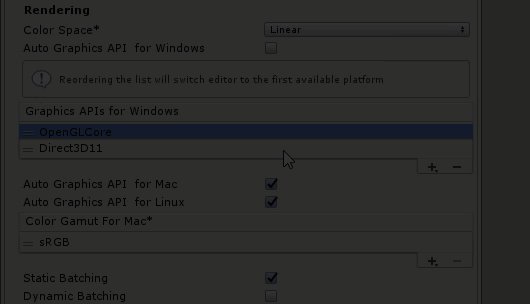
コンテンツを確認する前に、"Edit -> Project Settings -> Player"の "PC, Mac & Linux Standalone Player" タブで "Other Settings -> Auto Graphics API for Windows" のチェックを外して "OpenGL Core" に設定し、エディタを再起動します。

(公式サイトより引用)
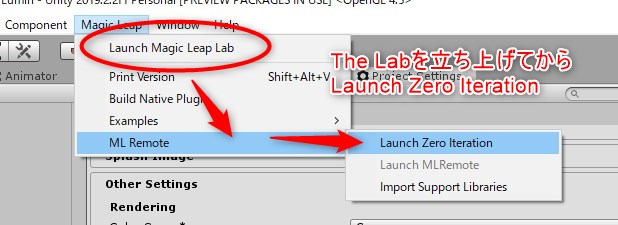
再起動ができたら、The Labを立ち上げて Zeto Iterationを起動しましょう
以下の画像のようにUnityエディタから起動することもできます。

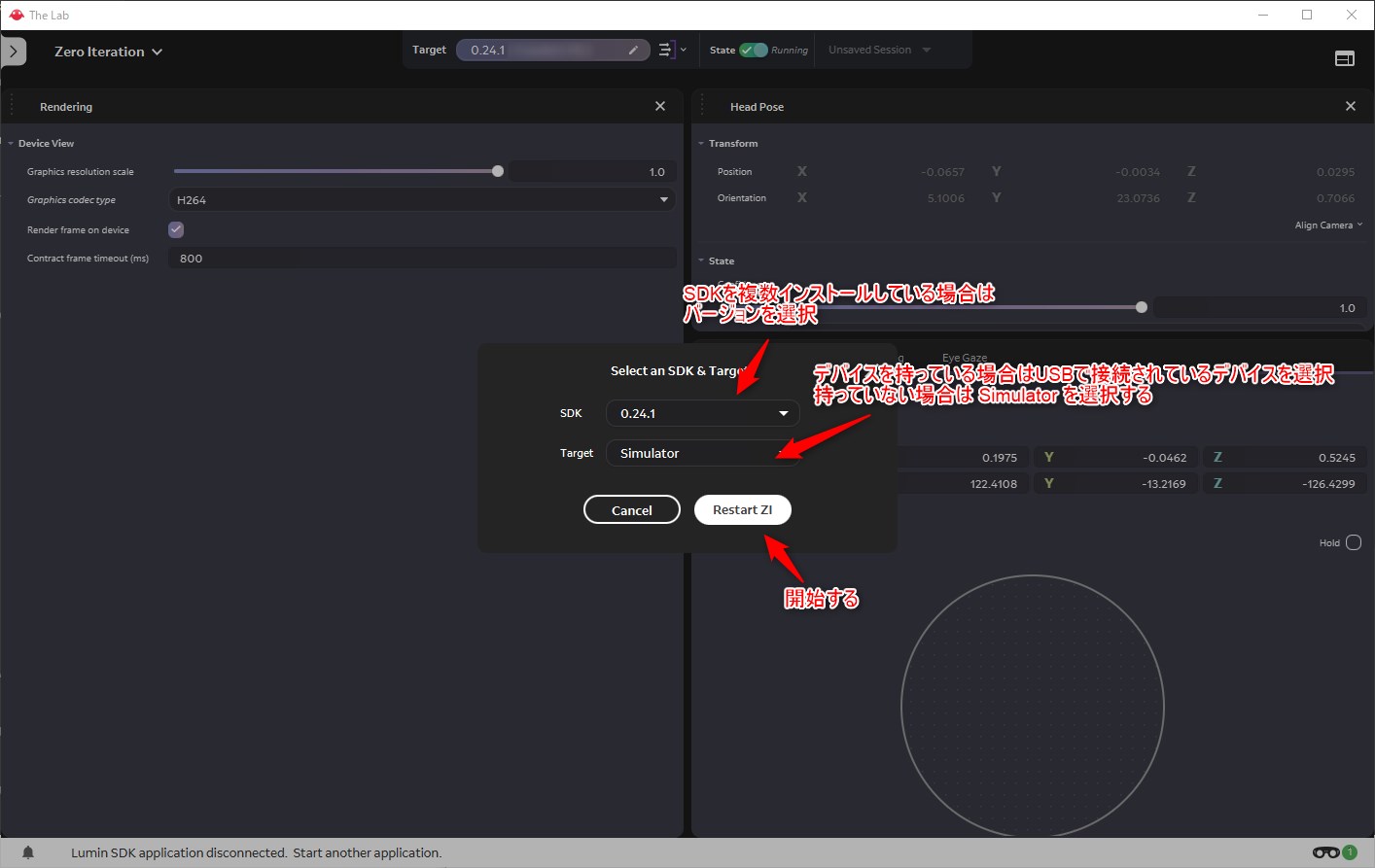
MagicLeap本体を持っているか持っていないかで選択が変わります。
今回は持っていないものとして "Simulator" を選択します。

すると仮想ルームのようなものが表示されます。
これでUnityEditor側でPlayを押すと、Zero Iteration Server側のウィンドウでUnityちゃんが表示されているのを確認できれば大成功です!
[Unity]Unityで始めるMagicLeap開発https://t.co/Owt0jWpLko pic.twitter.com/ODwGdrjxvF
— iwax (@iwax51101141) September 22, 2019
お疲れさまでした
以上がMagicLeapをUnityで開発する基本です。
といっても今回はコンテンツを表示させただけで、MagicLeapのAPI周りやコントローラ、カメラの連携などは一切やっておりませんのでAPI周りの紹介はまた別記事でやりたいなと考えております。
これからMagicLeapが世にどういった衝撃を与えていくのか楽しみですね。
それでは。