今回はUnrealEngine4でMagicLeapの自作アプリ開発手順を紹介したいと思います。
2020/05/14現在、LuminOS 0.24.1で動作確認しております。
MagicLeapの開発を進めるにはいくつか下準備が必要で、まだその下準備が整っていない方はこちらの記事を参照してください
[MagicLeap入門以前]
開発環境の準備
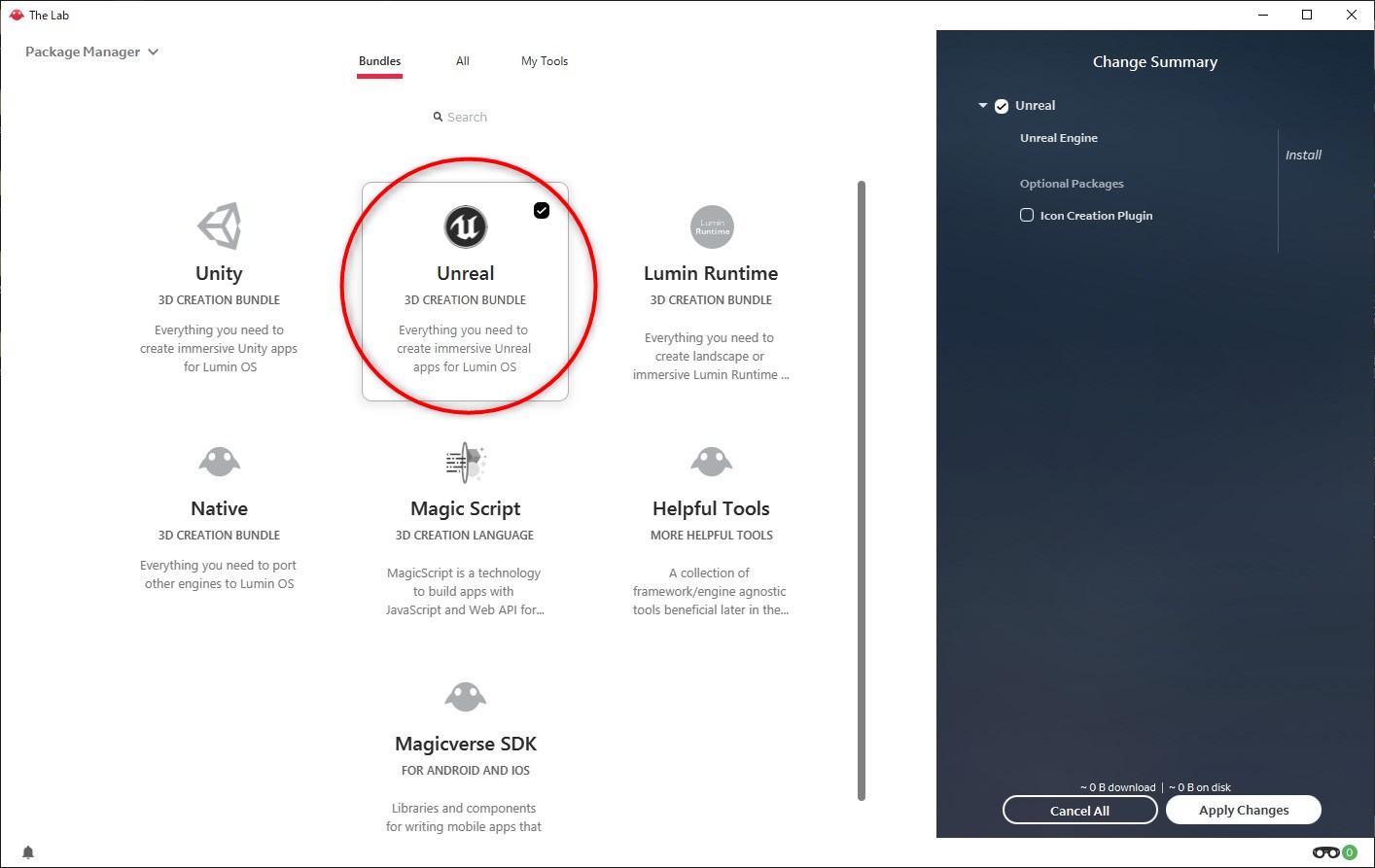
ではまずUE4で開発するにあたって必要なものをThe LabのPackage Managerからインストールしましょう
・ LuminSDK
・ Visual Studio 2017 Extension(for C++ debugging on Windows)
・ Zero Iteration(formerly ML Remote)
・ Zero Iteration Runtime
・ Unreal Engine Launcher
Unreal Engine LauncherはEpic Gamesの公式からか、もしくはThe Labからもダウンロードできます

UE4で開発する場合は、Unity環境と少し違い、専用のエディタそのものをインストールする必要があります。
公式が推奨している方法でインストールしてみましょう。 30GB近く容量を持っていかれるので、空き容量にご注意ください
ここからEpicGamesにアクセスして入手しましょう。>
現在ストアのリンクページが途切れてしまっているようです。
公式サイトからもリンクが途切れているので現状インストールできないかもしれません(2020/05/14)
ボクの場合は既にライブラリに追加してあったので継続して使えています。 情報見つけ次第更新いたします
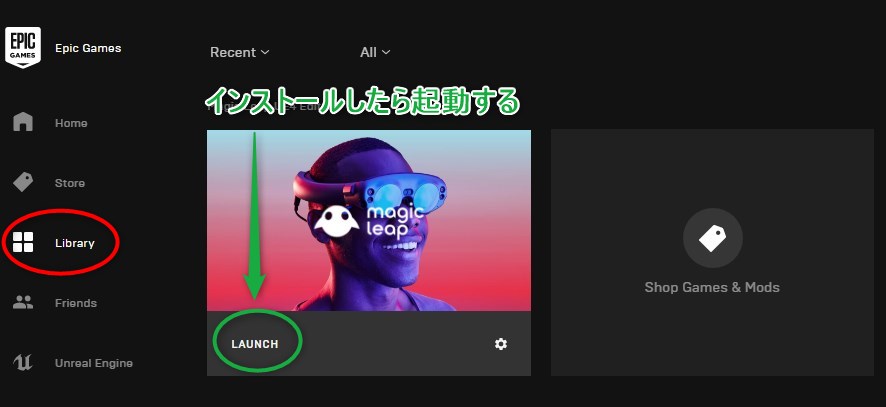
すると、EpicLauncherのLibraryに"Magic Leap UE4 Editor"が追加されるのでインストールします。
結構時間がかかるので気長に待ちましょう...。
いい笑顔や

プロジェクトの準備
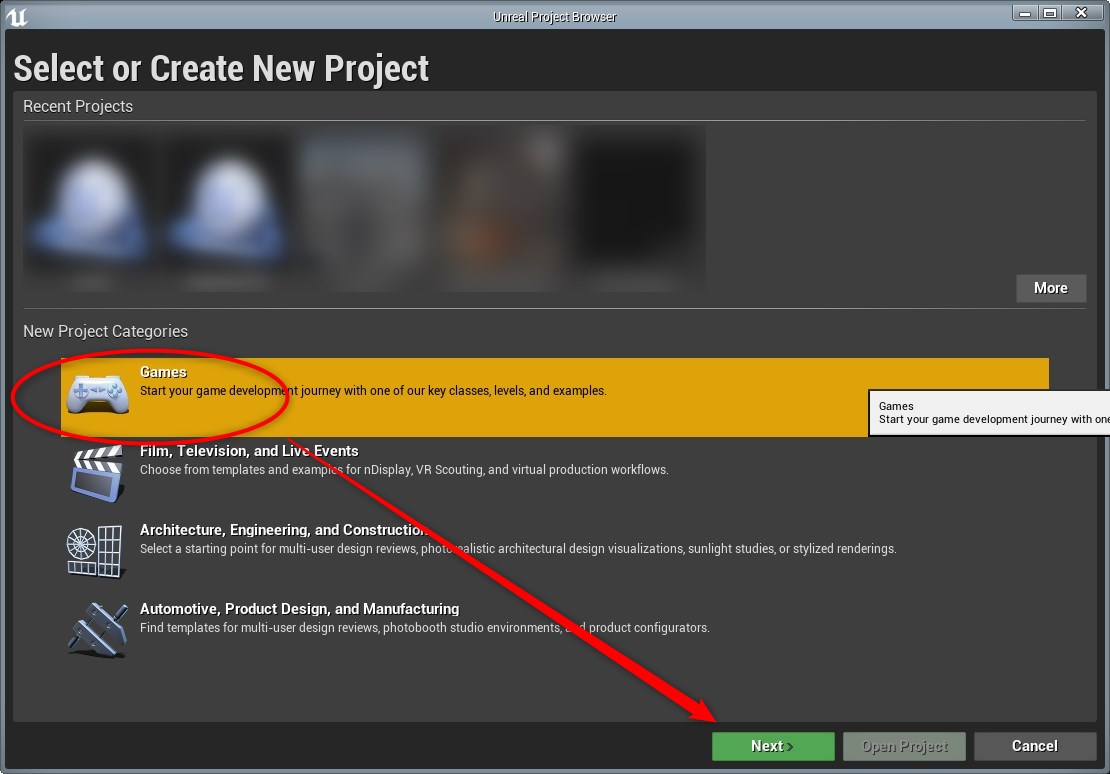
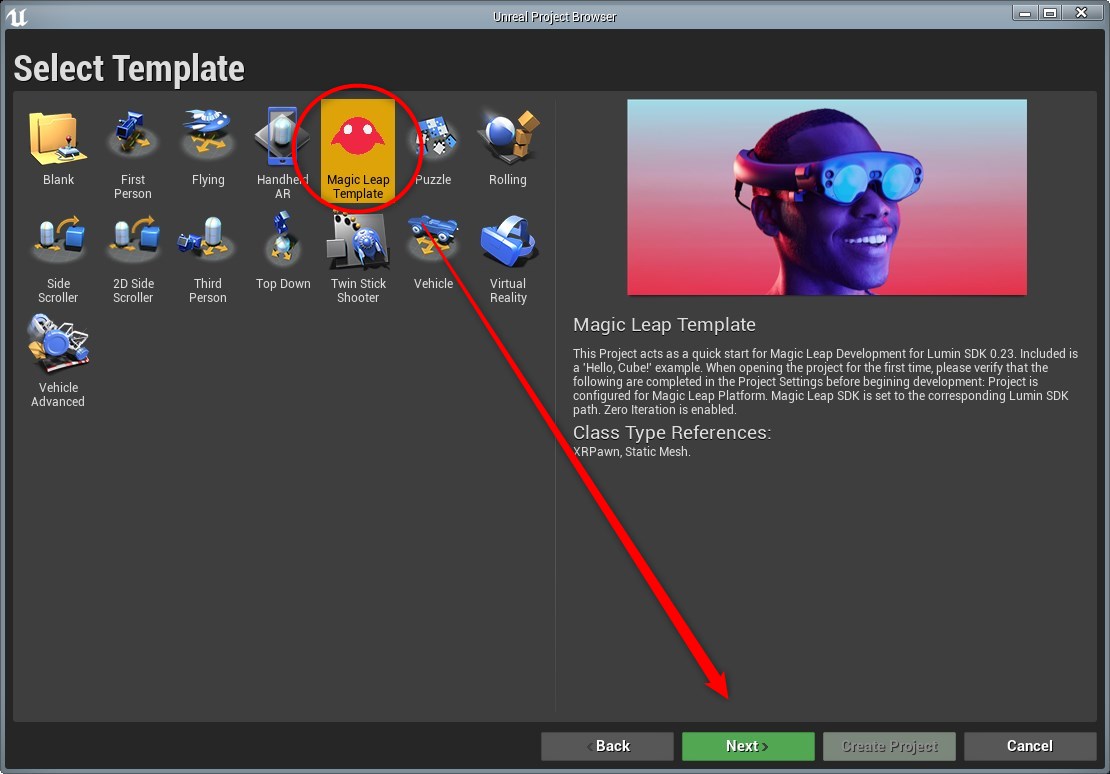
それではインストールしたMagicLeapUE4Editorを立ち上げて、プロジェクトを作成してみましょう。
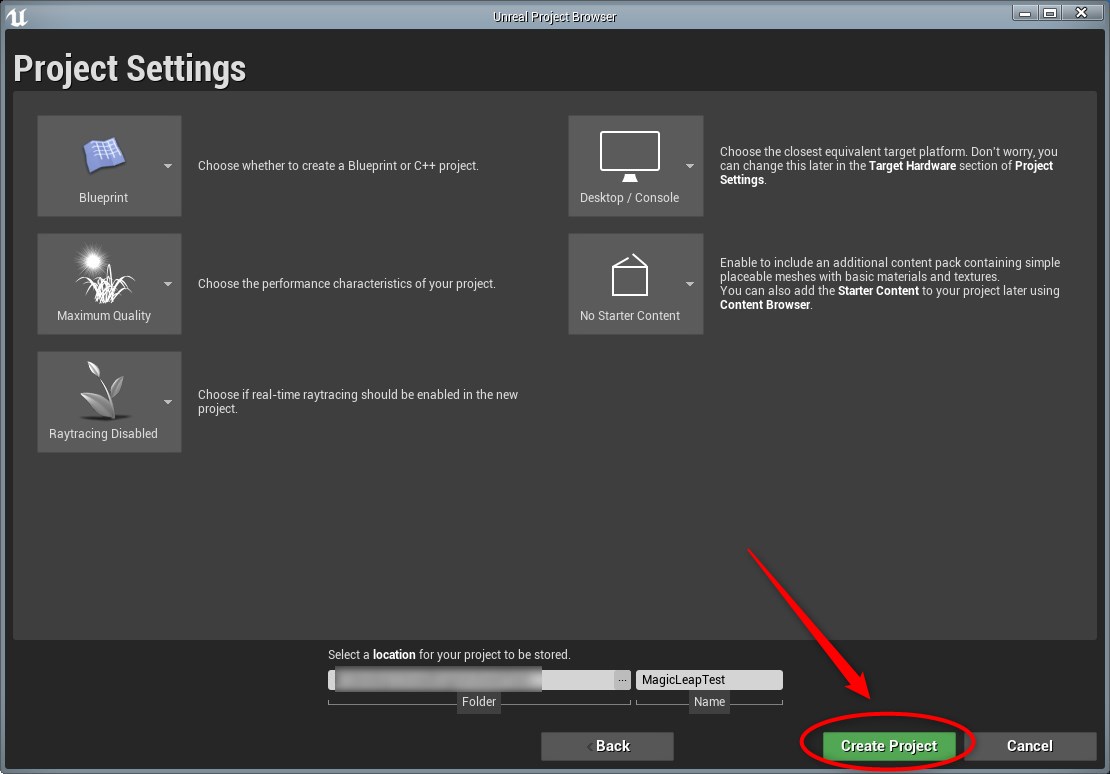
NewProject->Blueprint->Blankから好きな名前でプロジェクトを作成してください。



プロジェクトを作成したら、まずディレクトリと作業レベルを用意しちゃいましょう。
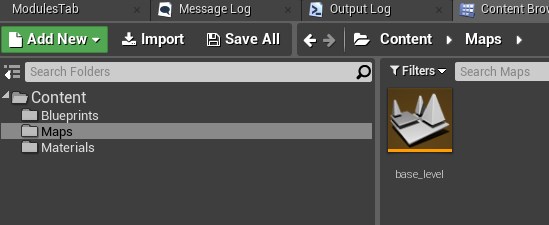
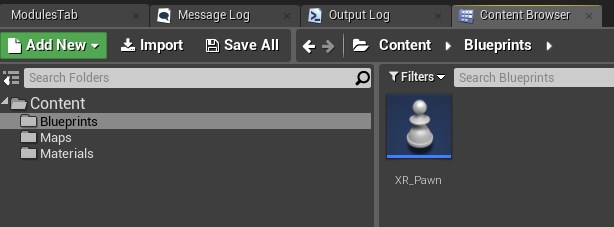
以下の画像を参考にディレクトリを作成してください。
レベルは "File -> NewLevel -> EmptyLevel"で空の状態から作成し、"base_level"として"Maps"内に保存しましょう。

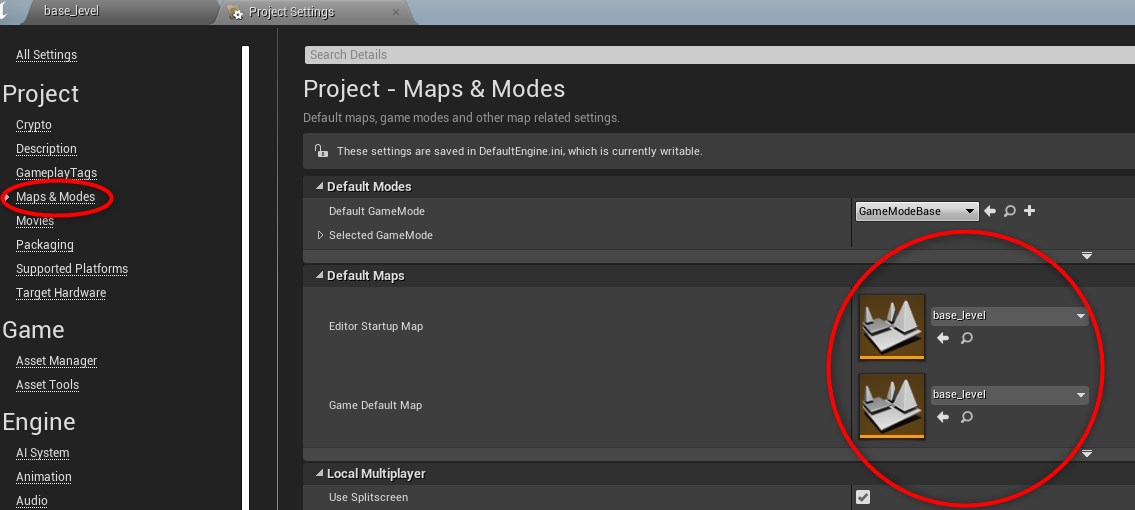
次に、"Edit -> ProjectSettings"でプロジェクトのセッティング画面を出し、"Project -> Maps and Modes -> Default Maps"の"Editor Startup Map"と"Game Default Map"を、先ほど作ったレベルにします。

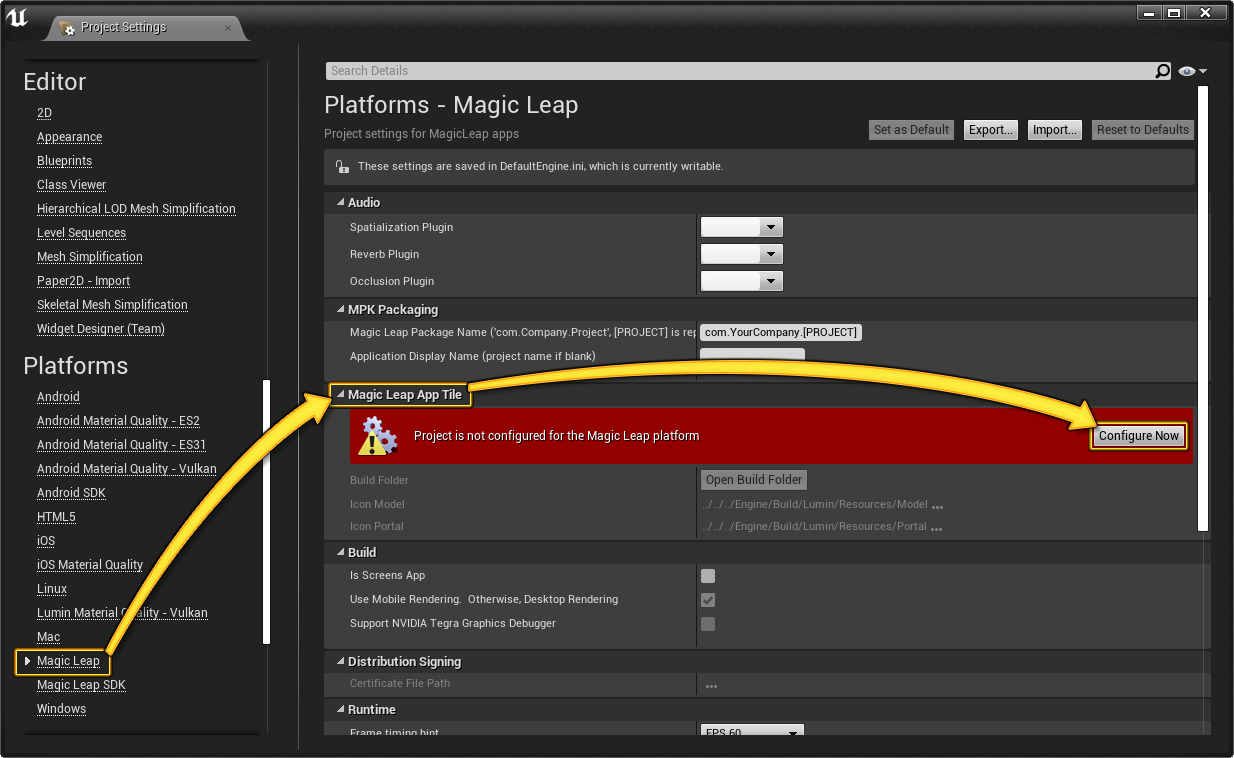
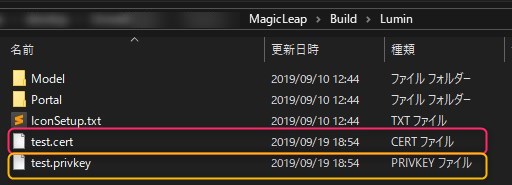
次に、同じプロジェクトセッティング画面から、"Platforms -> Magic Leap"の"Magic Leap App Tile"の"Configure Now"を押して、MagicLeapのプラットフォームファイルを生成します。UEプロジェクトのBuildフォルダ内に"Lumin"ディレクトリが生成されているはずです。 (画像は公式から引用してます)
プロジェクトセッティングに戻って、"Distribution Signing"にこのアプリを認証させる ".cert"と".privatekey"があるディレクトリパスを指定します。
僕は先ほど作ったLuminディレクトリ内に一緒に入れました。


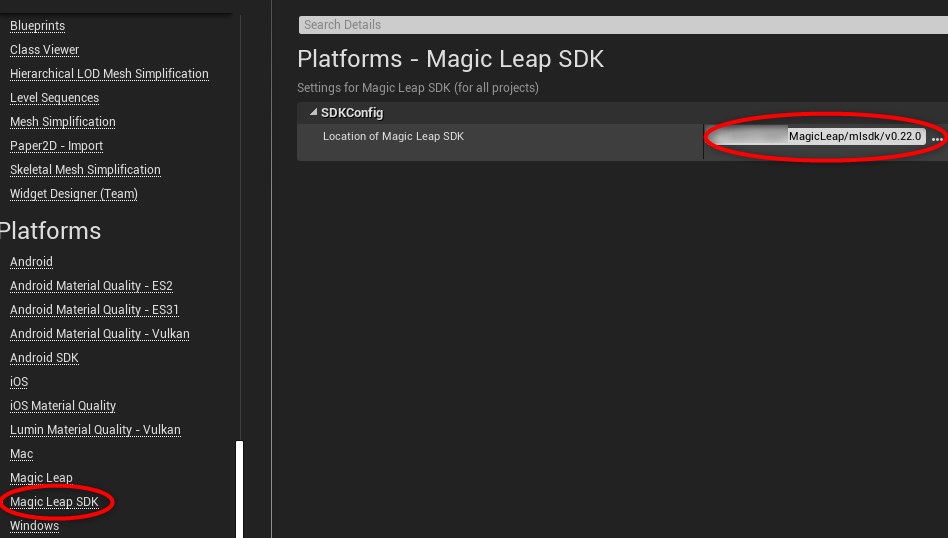
最後に、同じプロジェクトセッティングの"Platforms -> Magic Leap SDK"の項目をクリックし、 "SDKConfig -> Location of Magic Leap SDK"に、LuminSDKのパスを指定します。
そしてエディタを再起動するように促されると思うので再起動してください。

これで環境設定は終わりです。次から実際にプロジェクトの中身を作っていきましょう!
実践 MagicLeap開発
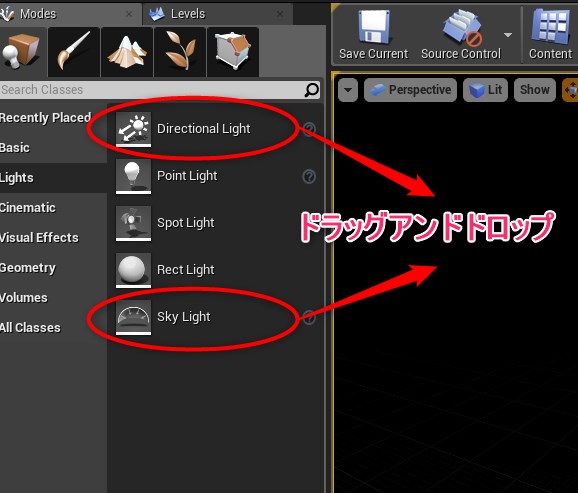
まだ空っぽのレベルである"base_level"を開いて"DirectionalLight"と"SkyLight"を追加しましょう。
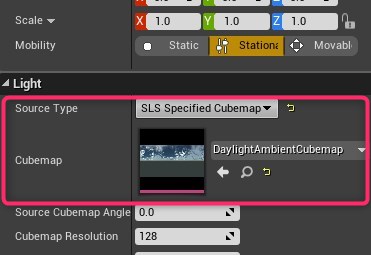
また、SkyLightの"Details -> Light"の"SourceType"を"SLS Specified Cubemap"にし、"CubeMap"を"DaylightAmbientCubemap"にします。

"DaylightAmbientCubemap"はUE4のEngineContentなので、ViewOptionから選択できるように"Show Engine Content"にチェックを入れると直接選択できるようになります。

次に、新規ブループリントを"Pawn"として"Blueprints"ディレクトリに、"XR_Pawn"として保存します。

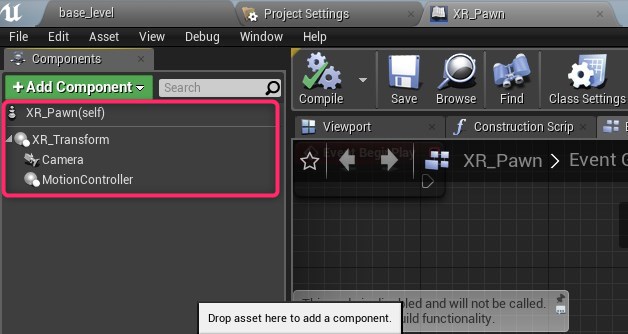
XR_Pawnのブループリントエディタを開いて、コンポーネントに"Scene"と"Camera"、そして"Motion Controller"を追加します。
Motion Controllerコンポーネントは、MagicLeapのコントローラを使用する場合に追加するコンポーネントです。今回のサンプルで使用するわけではありませんが、存在を認知しておくためにも追加しておきましょう。
Sceneコンポーネントを"XR_Transform"とリネームして、その子要素として"Camera"と"Motion Controller"を配置しましょう。

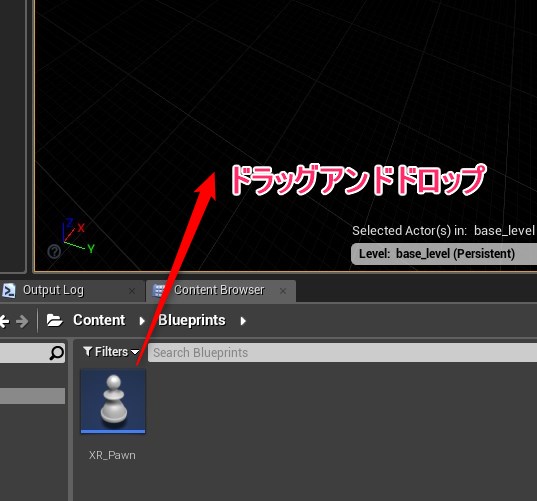
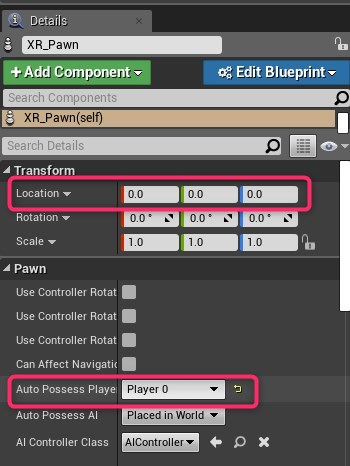
ではXR_PawnをViewPortにドラッグアンドドロップしましょう。そして以下のように項目を設定します。 "Location" = "x:0, y:0, z:0"、"Auto Process Player" = "Player 0"。


最後に、なんでもいいのでモデルをViewportに配置します。せっかくなのでマテリアルも作っておきましょう。
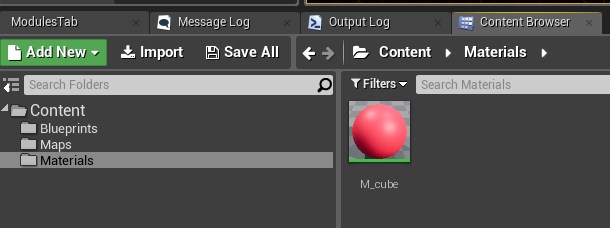
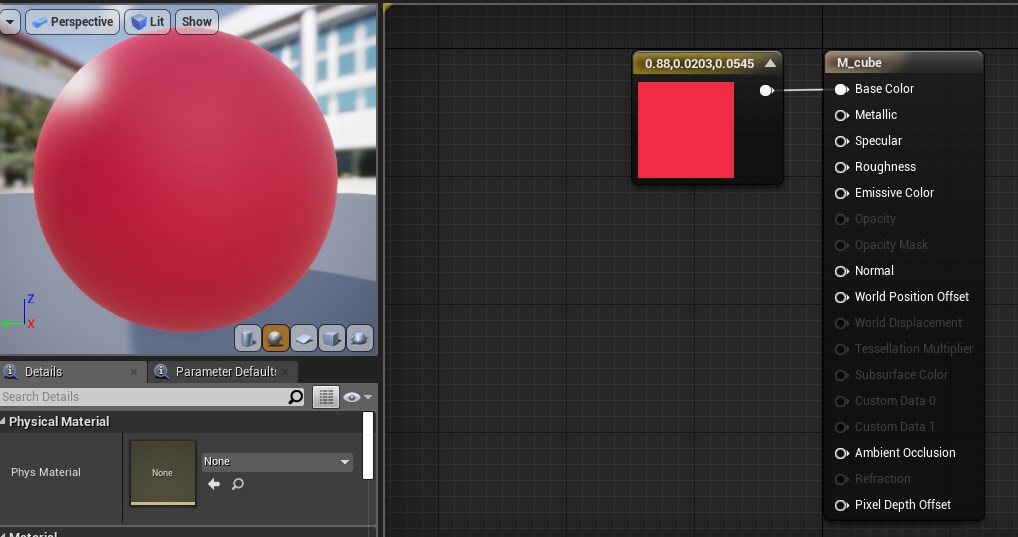
Materialsに新規追加で"M_cube"としてマテリアルを作成し、お好きな色でBaseColorを設定しましょう。


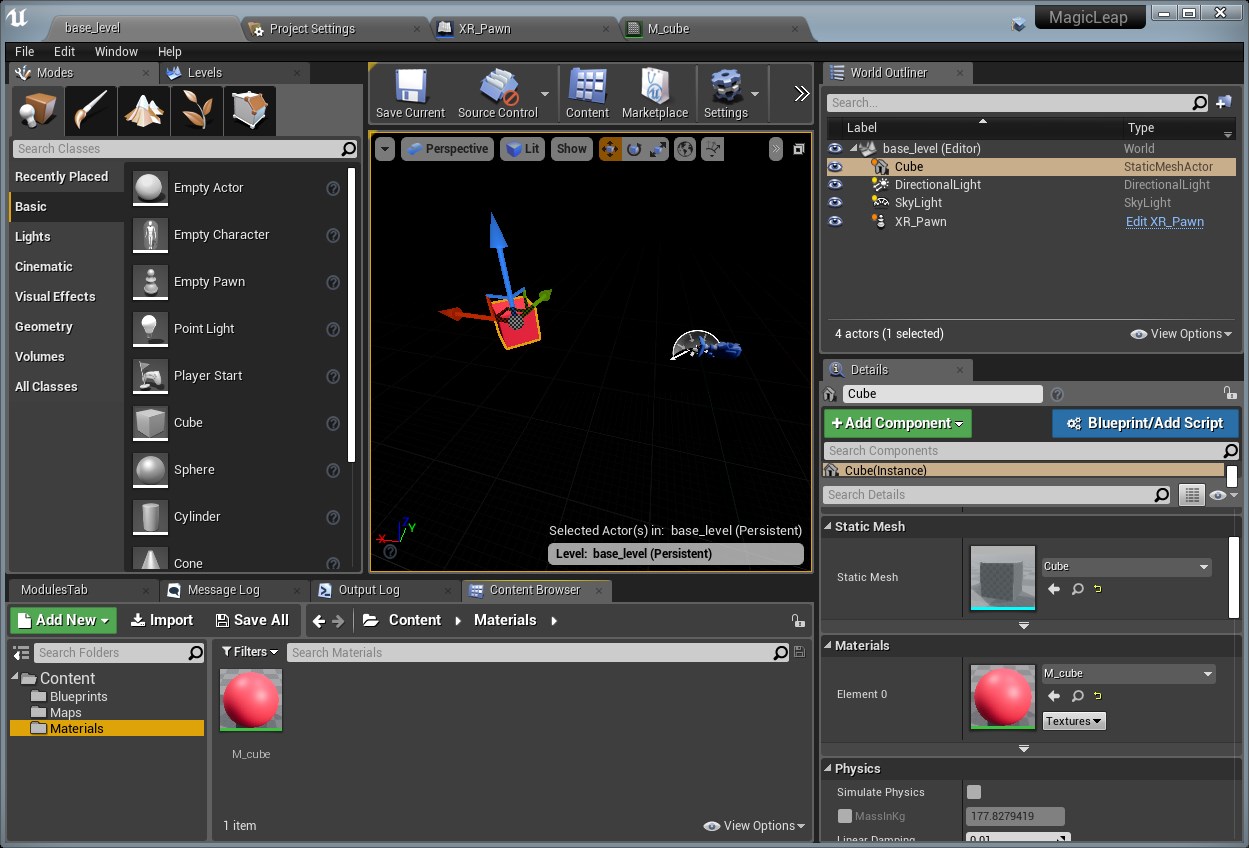
"Modes -> Basic"から"Cube"を選択し、Viewportに追加、マテリアルに"M_cube"を割り当てましょう。
現在、WorldOutLinerには
・Cube
・DirectionalLight
・SkyLight
・XR_Pawn
の4つが在ります。ここまで大丈夫そうでしょうか!?ではでは、次の章で実際に動かしてみたいと思います。

Zero Iterationでコンテンツの確認
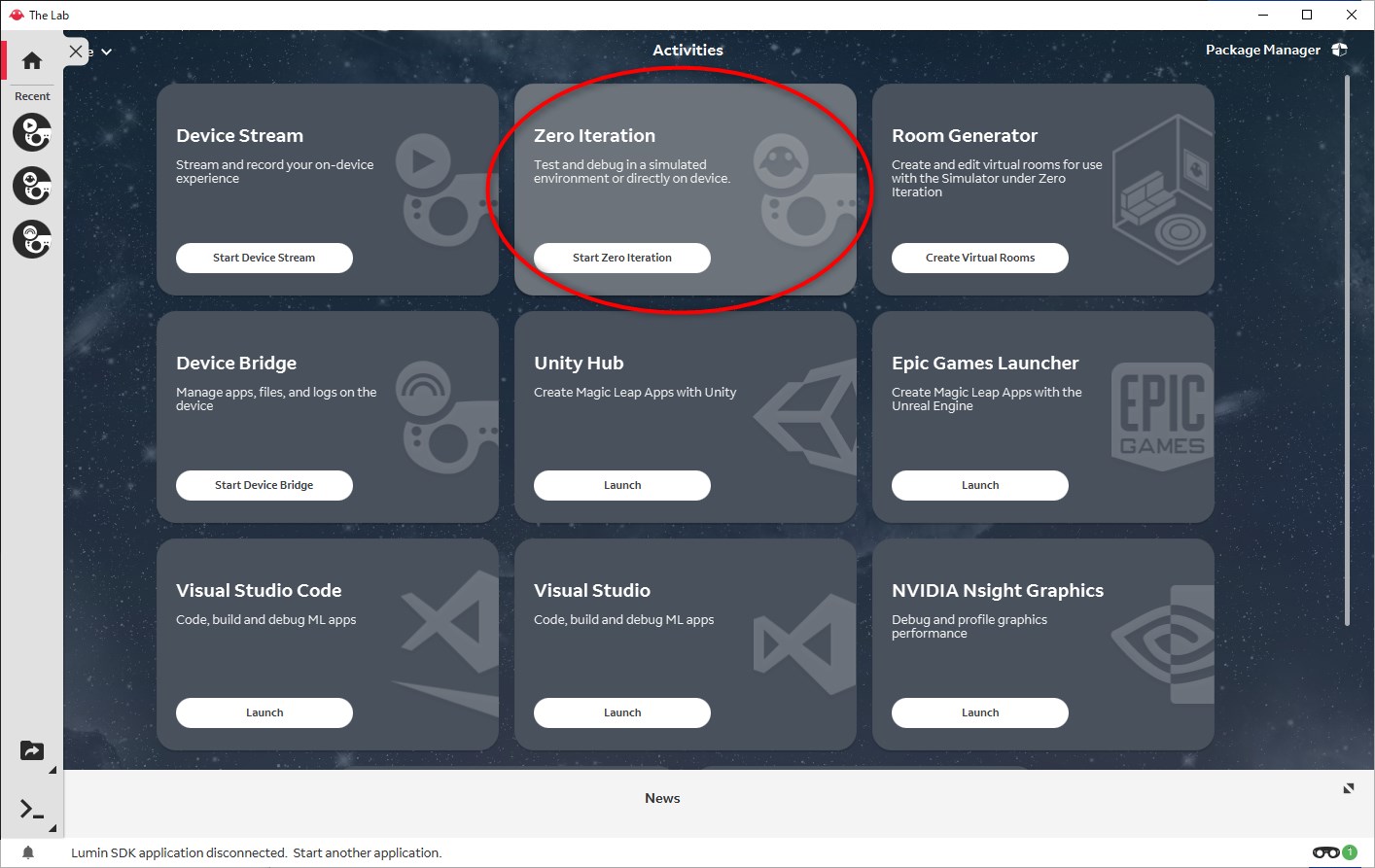
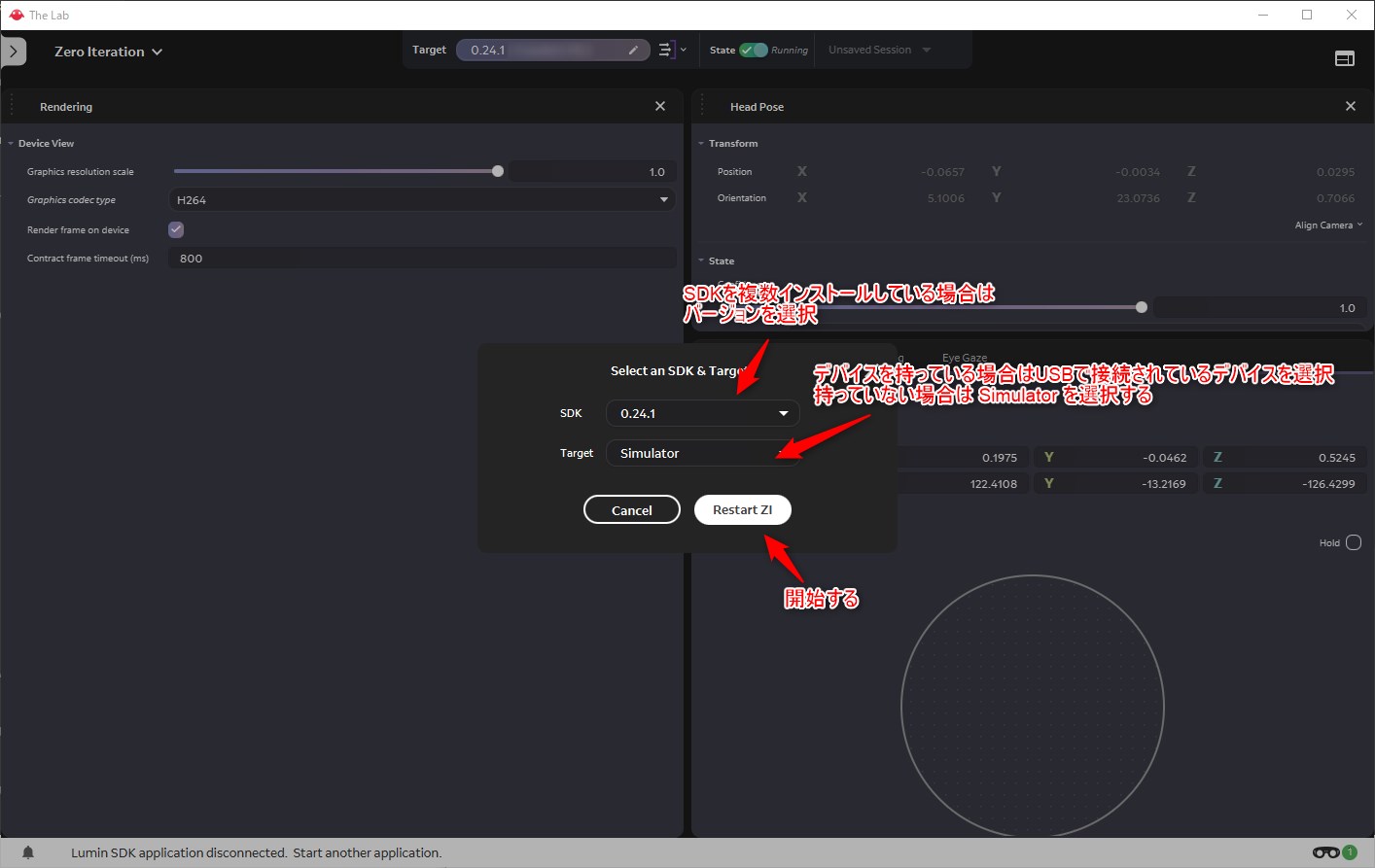
冒頭でインストールした"Zero Iteration"を起動させます


MagicLeap本体を持っている場合はそのデバイスを選択して、持っていない場合は"Simulator"を押しましょう。
今回は持っていないものとして"Simulator"を選択します。
すると、バーチャルルームがウィンドウ内に表示されたと思います。
もしデバイスを持っていた場合はデバイス側の画面に"ZI Server is Running"と表示されるはずです。
ZI Server = Zero Iteration Server ですね
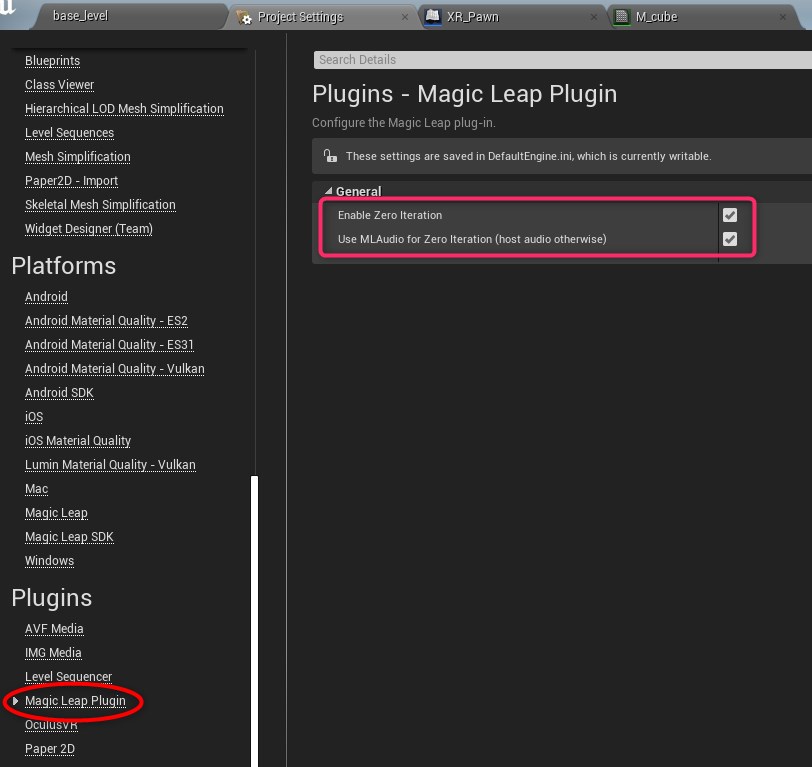
次に、UnrealEditor側で、"EDit->ProjectSettings"の"Plugins -> MagicLeap Plugin"の"Enable Zero Interaction"にチェックを入れます。
再起動を要求されるのでエディタを再起動しましょう
その一つ下の項目である"Use ML Audio for Zero Iteration"にチェック入れると、ホスト側のPCからではなく、デバイス側からサウンドが出力されるようになります。
今回は使いませんが、興味のある方は適当にBGMを配置しておくと良きです。

エディタの再起動が再び必要になるので、再起動します。
そして"Play -> VR Preview"を押して、Zero Iteration側で反映されていれば大成功です!
[UE4]Unrealで始めるMagicLeap開発https://t.co/RDXOfgJTOR pic.twitter.com/QhMWzcU0eU
— iwax (@iwax51101141) September 29, 2019
お疲れさまでした
以上がMagicLeapをUE4で開発する基本です。
Unityと違ってエディタそのものを落としてこなかったりと少々セットアップがヘビィ(容量的な意味で)ですが、やはりC++でプログラミングできる分、デバイスとの連携や世に溢れるThirdPartyライブラリと連携取れそうな分、夢の広がり方はUnityよりいいんじゃないかなと思っています(なんでもそうですが)。 深く考えなくていい分、使い勝手では圧倒的にUnityの方がいい気はしてますが。
また、何か間違っている記述とかがありましたらいつでもマサカリ飛ばしてください。
ではまた次の記事で!